(7) 버튼 넣기 –Button
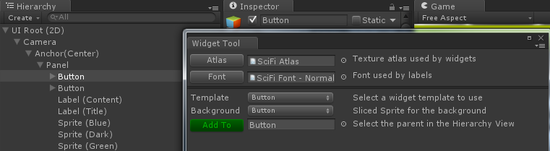
Widget Tool에서 Template을 button으로 지정하고, Background도 Button인 상태로 ‘Anchor (Center)’의 하위에 있는 Panel에 Button을 2개 생성시킵니다.

[그림 5-20]
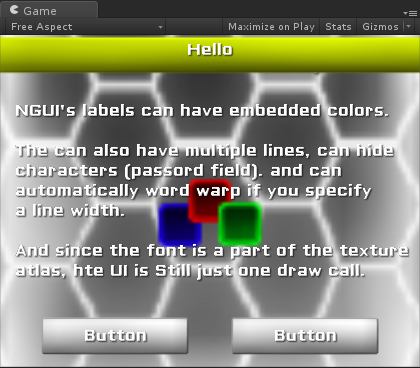
생성된 버튼 중 하나의 x, y, z 포지션은 -95, -135, 0으로 설정하고, 다른 하나의 x, y, z포지션은 95, -135, 0으로 설정합니다.
그리고 Game 화면을 살펴보면, 처음에 만들려고 목표로 삼았던 이미지와 같은 화면이 되어 있는 것을 확인하실 수 있을 것입니다.

[그림 5-21]
생성한 Button들의 Inspector창을 보면, 클릭을 감지하기 위한 Box Collider와 UI Button (Script), UIButton Scale (Script), UIButton Offset (Script), UIButton Sound (Script) 컴포넌트가 있는 것을 볼 수 있습니다.
이 컴포넌트들에 대해서 간략하게 언급을 하자면 다음과 같습니다.
- UI Button (Script): 버튼이 마우스 오버 상태일 때, 그리고 클릭이 되었을 때, 버튼의 색상 위로 색상을 덧대는 효과를 주는 컴포넌트 입니다.
- UIButton Scale (Script): 버튼이 마우스 오버 상태일 때, 그리고 클릭이 되었을 때, 버튼의 크기가 변하게 만들어주는 컴포넌트 입니다.
- UIButton Offset (Script): 버튼이 마우스 오버 상태일 때, 그리고 클릭이 되었을 때, 버튼의 위치가 변하게 만들어주는 컴포넌트 입니다. 생성시 기본적으로 클릭 했을 때만, 오른쪽 아래로 살짝 움직이도록 설정되어 있습니다.
- UIButton Sound (Script): 버튼을 클릭했을 때, 마우스 오버했을 때, 오버상태가 끝났을 때, 등 의 이벤트가 발생할 때 지정한 사운드를 플레이해주는 기능을 가진 컴포넌트 입니다.
이 컴포넌트들의 값을 다양하게 바꿔보면서 버튼의 컴포넌트 구성에 대해서 탐구해보시길 바랍니다.
그리고 버튼의 하위 객체로 ‘Background’라는 이름을 가진 Sprite 오브젝트와 Label 오브젝트가 있는 것을 볼 수 있습니다.
버튼의 하위 객체에 있는 오브젝트들의 컴포넌트를 다른 값으로 바꿔가며 버튼이 어떻게 바뀌는지 탐구해보시길 바랍니다.
이것으로 NGUI 기초 연습은 끝났습니다.
다음 강좌에서는 Playmaker와 NGUI를 접목시켜서 버튼을 다뤄보도록 하겠습니다.
※ 이번 강좌에서 만든 프로젝트와 Scene을 이후에 사용할 예정이니 잘 저장해주시길 바랍니다
'유니티 강좌' 카테고리의 다른 글
| APP 개발 온라인 강좌 제6강 [6-2]-버튼으로 오브젝트 움직이기(UI Root (2D) 생성,Label과 버튼 생성) (0) | 2014.06.02 |
|---|---|
| APP 개발 온라인 강좌 제6강 [6-1]-버튼으로 오브젝트 움직이기(NGUI Button과 FSM,씬만들기) (0) | 2014.06.02 |
| APP 개발 온라인 강좌 제5강 [5-6] - NGUI로 화면 꾸미기 (0) | 2014.04.23 |
| APP 개발 온라인 강좌 제5강 [5-4~5] - NGUI로 화면 꾸미기 (0) | 2014.04.22 |
| APP 개발 온라인 강좌 제5강 [5-1~3] - NGUI로 화면 꾸미기 (0) | 2014.04.21 |
