5. NGUI로 간단한 화면 꾸미기
이제 본격적으로 NGUI를 이용한 UI화면 구성을 해보겠습니다.
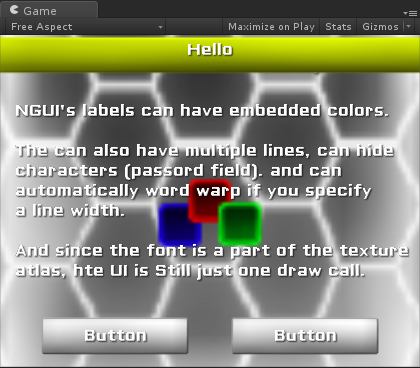
아래 그림은 이번 예제에서 완성하려고 하는 화면구성입니다.
 [그림 5-1]
[그림 5-1]
'NGUI Control Sample'이라는 이름으로 새로운 프로젝트를 만들고, Project창에 Scenes 폴더를 만든 뒤에 'Main'이라는 이름으로 Scene을 저장합니다.
그리고 Main Camera를 삭제하고, NGUI 패키지를 Import 시켜줍니다.
< 제작 준비물 >
Sprite(Dark) * 4, Label *3, Button * 2 Sprite(Light) * 1, Tiled Sprite * 1
※ Sprite : GUI의 기본인 사각형. Dark, Light 등 사각형의 형태를 변경 가능.
※ Label : 화면에 보일 Text, 원하는 대로 Text 변경 가능.
(1) 뒷 배경 만들기 – Sprite(Dark)
앞서 만들어둔 'Main' Scene에 먼저 UI Widget을 생성할 수 있도록 셋팅 환경인 UI Root, Camera, Anchor, Panel이 Hierarchy에 존재할 수 있도록, 상단의 메뉴 NGUI > Create a New UI 메뉴를 통해 네 개의 객체를 생성합니다.
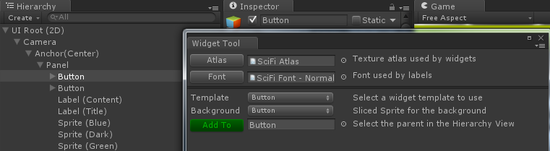
그리고 상단의 NGUI > Create a Widget 메뉴를 클릭해서 Widget Tool 창을 오픈한 뒤, Atlas에 SciFi Atlas를 Font에 SciFi Font – Normal을 설정해 주고, Template을 Sprite형식으로 하고, Sprite에 Dark이미지를 설정하여 Panel에 Add To 버튼을 통해 Sprite (Dark) 객체를 생성합니다. (4강의 (5)NGUI 기초 실습 참조.)
 [그림 5-2]
[그림 5-2]
 [그림 5-3]
[그림 5-3]
그리고 방금 생성한 Sprite (Dark) 객체의 Inspector창에서 Scale값을 조정합니다. (X = 500, Y = 500)
 [그림 5-4]
[그림 5-4]
이로써 Background가 세팅되었습니다.
그 위에 다른 이미지들을 올려보도록 하겠습니다.
(2) 색깔 있는 사각형 만들기 – Sprite(Dark)
앞서서 Sprite (Dark)를 생성했던 것과 마찬가지로 Template을 Sprite형식으로 하고, Sprite에 Dark이미지를 설정하여 Panel에 Add To 버튼을 통해 Sprite (Dark) 객체를 3개 생성합니다.
생성한 3개의 Sprite의 크기와 위치를 Transform을 통해서 자유롭게 원하는 대로 조정해주고, Inspector에 있는 UISprite (Script) 컴포넌트에서 Color Tint 변경을 통해 원하는 색으로 변경시켜 준 뒤, 색상에 맞춰서 오브젝트의 이름을 바꿔줍니다.
 [그림 5-5]
[그림 5-5]
※ 위의 그림처럼 화면에서 겹쳐져 있는 Sprite들은 UISprite (Script) 컴포넌트에 있는 Depth 기능의 수치조정을 통해 어떤 Sprite 더 위에 나오게 만들지 결정할 수 있습니다.
(3) 상단 바 만들기 – Sprite(Light)
상단 메뉴에서 Game Object > Create Empty를 클릭해서 빈 오브젝트를 생성합니다.
생성한 빈 오브젝트의 이름을 'Anchor(Top)'으로 변경하고, Inspector창에 있는 Transform 정보에서 포지션 x, y, z 값을 모두 0으로 설정하고, 사이즈 x, y, z, 값은 모두 1로 설정합니다. (기존에 있던 'Anchor'오브젝트의 이름은 'Anchor (Center)'로 변경합니다.
 [그림 5-6]
[그림 5-6]
'Anchor(Top)' 오브젝트의 Inspector창에서 Add Component 버튼을 클릭해서 NGUI > UI > Anchor를 선택하여 UIAnchor (Script) 컴포넌트를 추가합니다.
그리고 UIAnchor (Script) 컴포넌트의 Side 기능에서 Top을 선택합니다.
 [그림 5-7]
[그림 5-7]
Hierarchy창에서 생성한 'Anchor(Top)' 오브젝트를 'Camera' 오브젝트에 드래그인 하여 'Camera'의 하위 객체로 만들어 줍니다.
※ 'Anchor (Top)' 오브젝트를 'Camera'의 하위 객체로 만들어 준 뒤에, Transform의 x, y, z 사이즈 값이 변경되어 있다면, 다시 모두 1로 고쳐줍니다.
그리고, 상단 메뉴의 NGUI > Create a Panel를 클릭해서 Panel을 하나 생성합니다.
생성한 Panel의 Inspector창에 있는 Transform 정보에서 포지션 x, y, z 값을 모두 0으로 설정하고, 사이즈 x, y, z, 값은 모두 1로 설정한 뒤, 생성한 Panel을 'Anchor(Top)' 오브젝트에 드래그인하여 'Anchor(Top)' 오브젝트의 하위객체로 만들어줍니다.
 [그림 5-8]
[그림 5-8]
Widget Tool창에서 Template을 Sprite로, Sprite을 Light로 지정하여 Anchor(Top) 오브젝트의 하위에 있는 Panel에 'Sprite(Light)'를 추가합니다.
생성된 'Sprite(Light)'의 Inspector에 있는 Transform에서 포지션 x, y, z 값을 0, -20, 0으로 설정하고, 사이즈 x, y, z, 값은 500, 40, 1로 설정해줍니다.
그리고, Inspector창에 있는 UISprite (Script) 컴포넌트에서 Color Tint 변경을 통해 Sprite색상을 원하는 색으로 변경시켜 준 뒤, 색상에 맞춰서 오브젝트의 이름을 바꿔줍니다.
 [그림 5-9]
[그림 5-9]
스마트 시장에서 성공하기 위한 당신의 첫 걸음스마트 아카데미
스마트 아카데미 '스마트 앱 개발' 교육과정 안내
스마트 앱 개발 학원 국비지원 안내
스카이 아카데미 취업 정보 - 선데이토즈 이야기
창의인재과정 안내
크리에이티브 UX교육 훈련과정 안내
우아한 형제들 김봉진 대표 - 앱 개발 전문 학원 스마트 아카데미